Daily Schedule Html Code 2024. It even increases in years as you switch through the months and you can go back and forth. Steps to Create a Table: Create a <html> tag. A table is defined by using the <table> tag in HTML. The hard part is filling in this table with daily 'events' dynamically (I'm not even sure how I would do this statically). G greeshmanalla Read Discuss Courses Practice A Table is an arrangement of rows and columns. How to Create Time-Table schedule using HTML ? Dark-themed Responsive Calendar Open CodePen A nice dark-themed CSS calendar that has some functionality to it, thanks to the added JavaScript. The four views – scheduler, calendar, timeline, agenda – can be combined to create the perfect user experience on mobile, desktop and on everything in-between.
Daily Schedule Html Code 2024. This article looks at changing calendar date using a date picker (on left side), drag and drop event creating, moving and resizing, changing look in a single click using a CSS theme, PHP backend, and ASP. A tag already exists with the provided branch name. It's primarily made in CSS, although the main feature, the flipping icons, is a custom-made jQuery method. Simply print this calendar pdf out and post it as a daily reference guide for your days. If you know PHP then you can develop power full PHP calendar script. Daily Schedule Html Code 2024.
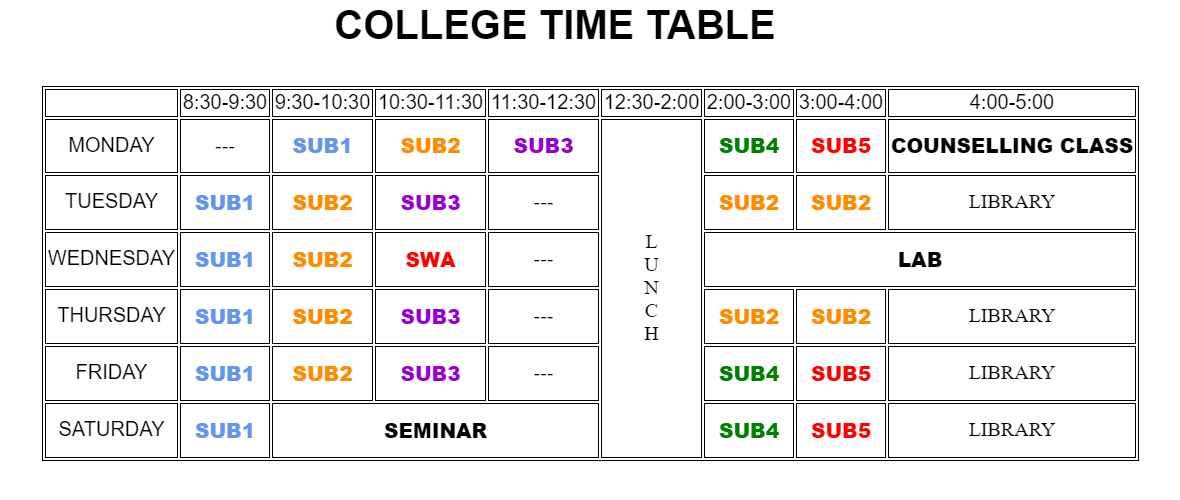
Anyone can create a table by knowing the basics of HTML (HyperText Markup Language).
A table is defined by using the <table> tag in HTML.
Daily Schedule Html Code 2024. The user will have access to a list of. I have no problem creating that. It's primarily made in CSS, although the main feature, the flipping icons, is a custom-made jQuery method. Steps to Create a Table: Create a <html> tag. Learn the basics of HTML in a fun and engaging video tutorial.
Daily Schedule Html Code 2024.