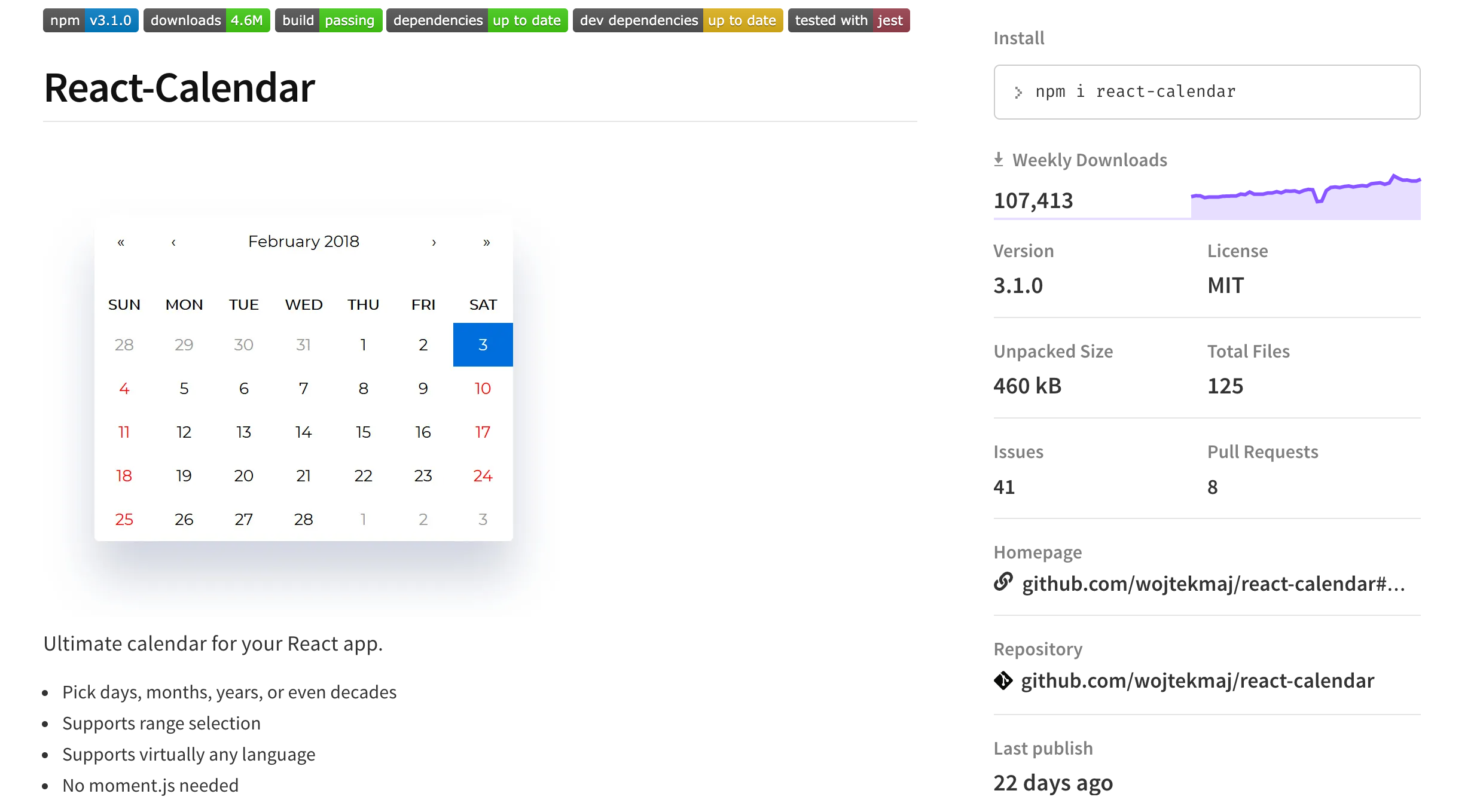
Availability Calendar React 2024. Use this online reactjs-availability-calendar playground to view and fork reactjs-availability-calendar example apps and templates on CodeSandbox. This enables the user to select a date range. We changed this value to true. You're all set to share your link with anyone who wants to book time with you. When a user chooses a date range to work with, react-calendar highlights the range. You can use Calendar component itself. We passed a selectRange prop into our Calendar component in the above script.selectRange has a default value of false. The component uses a state object passed from its parent to store the data.

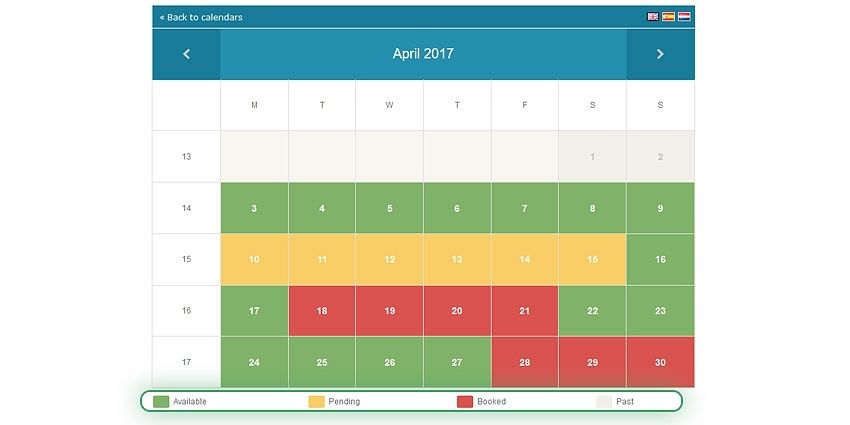
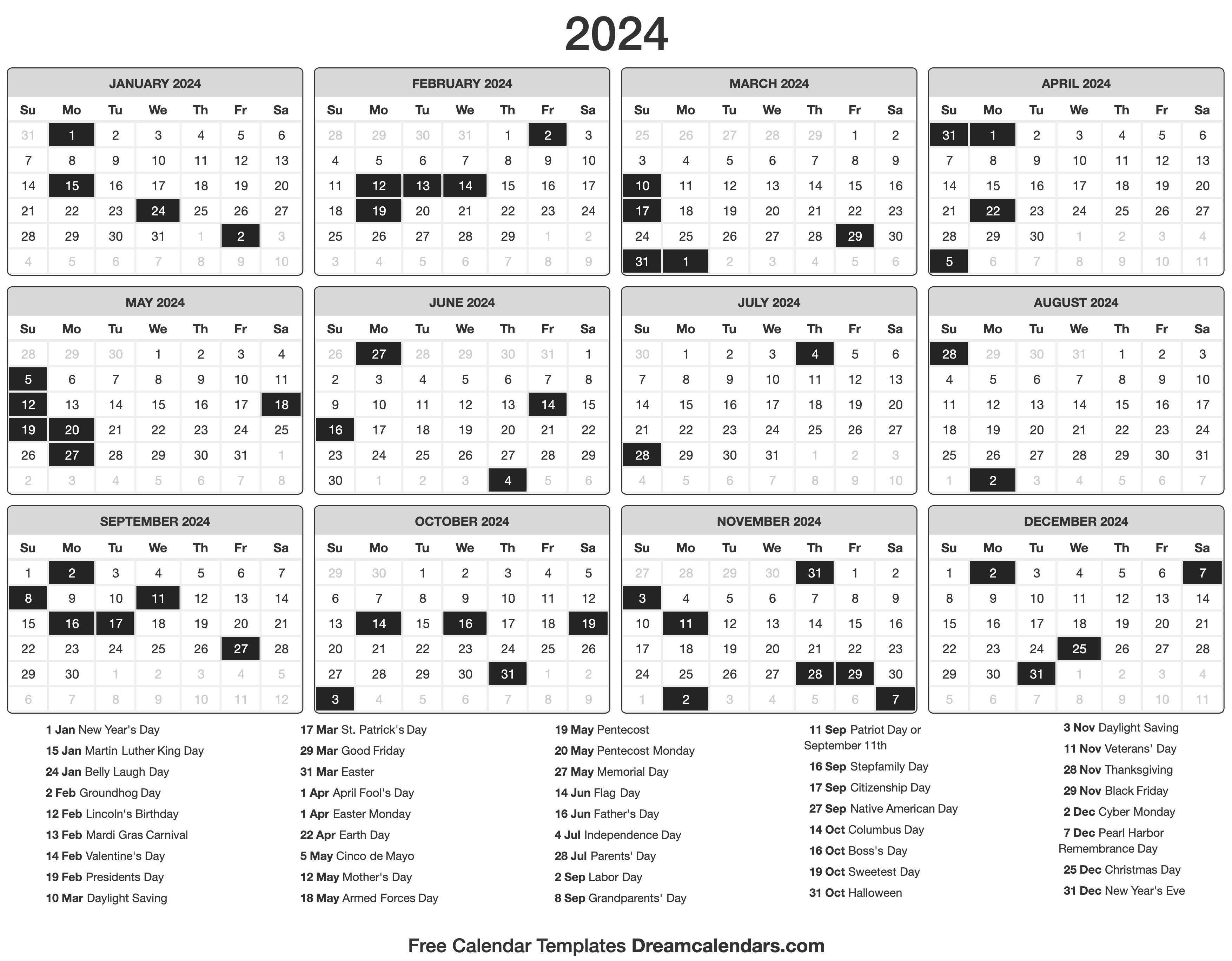
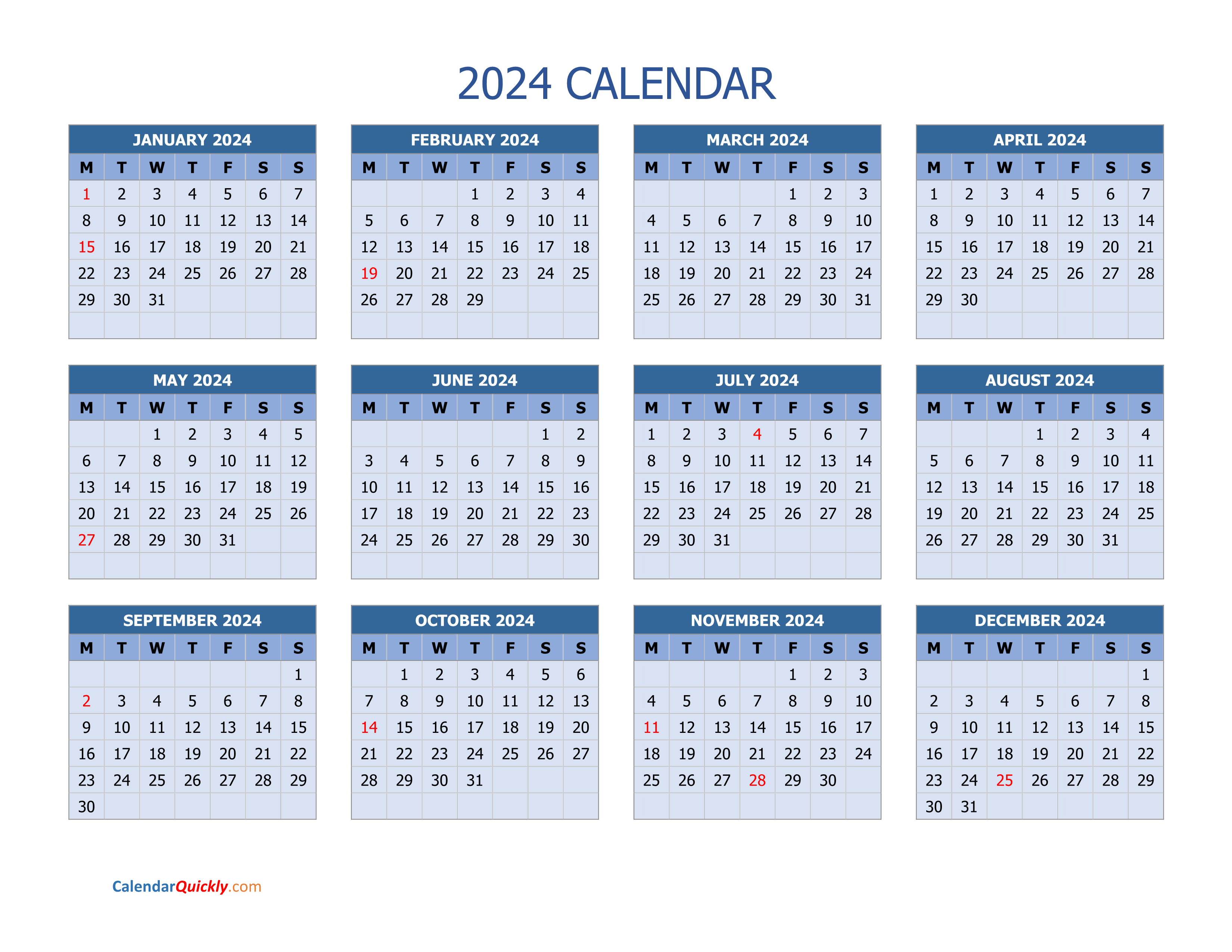
Availability Calendar React 2024. You can use Calendar component itself. The component uses a state object passed from its parent to store the data. Recursively mkdir, like `mkdir -p` mime-types. YOU'RE IN CONTROL Eliminate the surprise meetings. Some holidays and dates are color-coded: Red -Federal Holidays and Sundays. Availability Calendar React 2024.
Allows to split your codebase into multiple bundles, which can.
The component uses a state object passed from its parent to store the data.
Availability Calendar React 2024. Calendar Settings: You can change the year, month, and start day. [DEPRECATED] React Availability Calendar Note: this project is no longer actively maintained. Entering Reservations: To the side of the calendar worksheet, you'll see a place to enter Check In and Check Out dates in a Reservations table. The React calendar appearance is customized using CSS. See the React Resource Calendar with Editable Columns (Open-Source) tutorial to learn how to create a scheduling application for multiple groups of resources (locations, people, tools). Use Standalone Calendar Component No input needed?
Availability Calendar React 2024.